10.综合实战实训
★任务导读:
通过对前序章节的学习,我们对于网店装修的各个模块已经有了基本的了解,而网店装修是一个系统性的工作项目,各个模块的统一配合才能完成一个店铺的整体装修,本章节通过对店铺首页的装修让学生了解整店装修的设计思路,同时也进一步对PS的使用加深巩固。
★学习目标:
1.了解并熟悉店铺装修的整体规划及设计思路;
2.熟练掌握PS的基本操作。
★案例引入:
移动端的流量越来越大,已经是每个商家必争之地,移动端的装修和PC端装修在设计理念上保持一致,但在具体的设计过程当中需要考虑移动端屏幕的特点和用户在移动端的浏览习惯,本案例综合应用前期所学PS基础知识,带领学生进行淘宝店铺移动端首页制作。移动端店铺装修过程中美工设计人员应该注意哪些方面?
★知识学习:
【以录屏形式展现】
★课中练习:
运用上环节所学知识,进行Photoshop基础功能实训操作。
设备要求:
(1)教学设备:安装有Photoshop,并且连接互联网的计算机
(2)实训场地:美工实训室
操作步骤:
本实训要求学生通过Photoshop基础功能复习。通过实训,要求学生进一步掌握选区、图层。
步骤1:任务布置
教师向学生介绍任务要求和内容,将班学生按每3-4人的标准划分成若干个任务小组,以小组为单位进行任务实训,学生领取任务。
要求:
1.运用建立编辑、色彩调节、图层、滤镜等知识点完成店铺移动端首页设计。
步骤2:制作分析
学生根据分配到的任务,分析移动端首页包涵的功能模块,确定设计风格,规划展现内容。
步骤3:制作过程
1.新建文件。依次选择菜单栏中的【文件】—【新建】命令,新建一个640*2600像素大小的RGB模式文件。
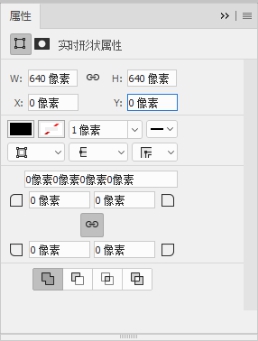
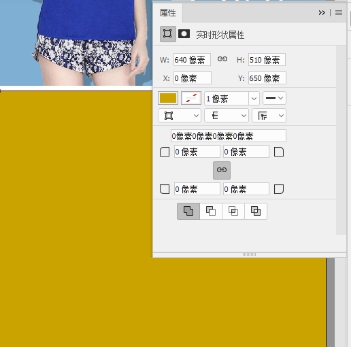
2.制作首页焦点图。点击工具栏【矩形工具】,在画布中绘制矩形,在属性面板分别设置宽度、高度及水平和垂直位置,如图10-1所示。

图10-1 设置矩形属性
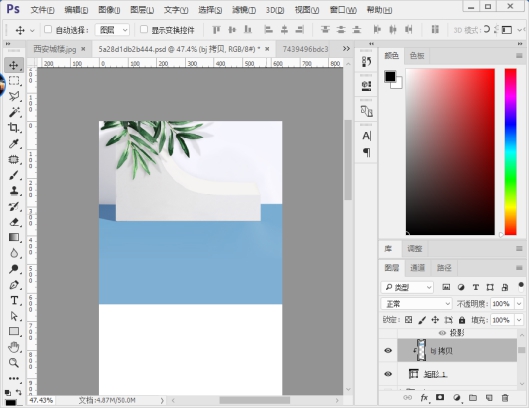
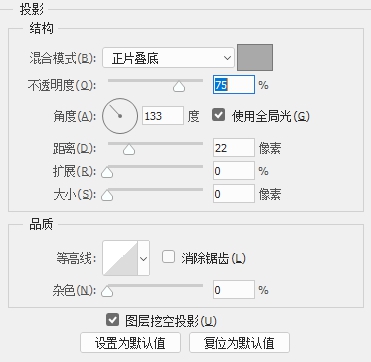
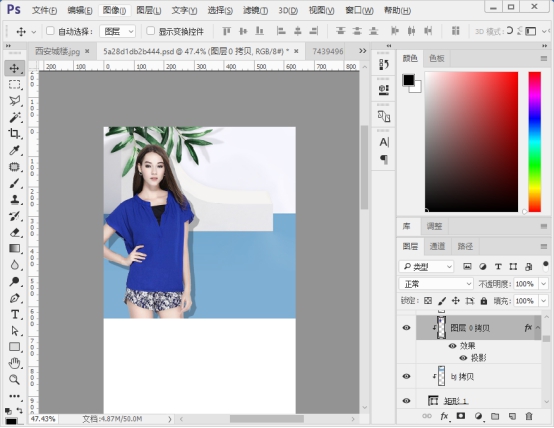
导入焦点图素材到当前画布中矩形图层上,创建【剪贴蒙版】到矩形图层,如图10-2所示。在导入模特素材使用图层样式设置【投影】,参数如图10-3所示,再进行【剪贴蒙版】操作,效果如图10-4所示。

图10-2 导入焦点图背景并进行剪贴蒙版

图10-3 对模特进行投影

图10-4 导入模特素材后效果
使用【文字工具】及【矩形工具】在模特右侧添加焦点图文案及文案背景点缀,如图10-5所示。

图10-5 添加文案及点缀
2.制作搭配套餐推荐区域。使用【矩形工具】在焦点图下方绘制宽度640px,高度510px的矩形区域,填充为土黄色,如图10-6所示。

10-5 添加搭配套餐推荐区域背景
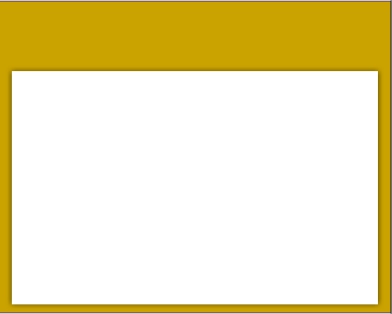
继续使用【矩形工具】在刚才新建的背景上新建白色矩形区域,并添加投影样式,如图10-6所示。

图10-6 添加矩形并设置投影
导入素材元素,使用【文字工具】在页面上添加文案,并进行排版,效果如图10-7所示。

图10-7 搭配推荐区效果
4.制作明星单品专区与秋装上新专区,效果如图10-8、10-9所示。

图10-8 明星单品区

图10-9 秋装上新专区
5.切片并导出图片。
使用工具栏【切片工具】,点击在画左上角点击并拖动鼠标,按设计模块圈选区域,如图10-10、图10-11所示,建立页面切片。

图10-10 切片工具

图10-11 建立切片
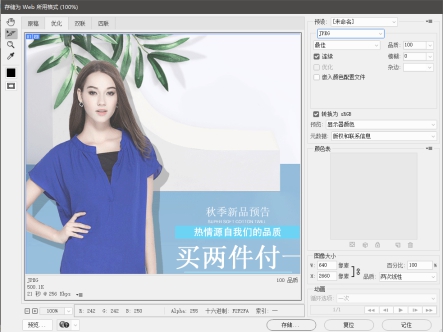
使用快捷键【Ctrl+Shift+Alt+S】或使用菜单【文件】-【导出】-【存储为web所用格式】导出图片,如图10-12所示。整个图片将按照切片区域保存为文件,如图10-13所示。存储完成后保存PSd源图。

图10-12 存储图片

图10-13 存储后效果
★美工小经验:
【以PDF形式展现】

★课后练习:
1. 请根据“赣南果园企业店”(https://shop374611745.taobao.com)店铺特色、店内产品等情况自行为其设计移动端店铺首页,需包含轮播图两张、产品主推专区(推荐三款以上商品)、热销专区及尾页。
2. 请根据素材包提供的素材自行设计PC端店铺首页,需包店招(须有店铺收藏及商品推荐)、导航、2张平铺海报(宽度1920px,高度不限),一个产品展示模块,一个页尾。
3.请根据素材包中提供的素材图,制作双12主题手机端活动页。
★回顾总结:
本节课网店装修是一项系统性工程,需要美工人员对于店铺文化理念、受众群体、风格等信息有整体的把握,在协同统一的基础上还应做到变幻创新,这样才能才能设计出更加优秀的作品,装修出转化率不断提升的店铺。当然也需要从事设计工作的你不断的练习软件基本操作。
