电子商务美工实训(下篇)-网店装修与设计
01.店标设计
★任务导读:
店标通常是Logo的一部分或与logo一致,是网店综合信息传递的媒介,在店铺形象传递过程中是应用最广泛、出现频率最高的元素,它将店铺的定位、模式、产品类别和服务特点涵盖其中。一个独一无二、有创意的店标可以让店铺脱颖而出,让品牌感更加强烈。
本节课将从店标设计原则、作用、构思、制作过程等步骤展开工作任务,通过对于核心内容的阐述和讲解,帮助学生掌握店标设计的基本方法和技巧。
★学习目标:
1.了解店标设计的要点;
2.熟知店标的构图要素;
3.熟知店标的设计规则;
4.掌握店标的制作方法和技巧;
★案例引入:
对于一家新开的淘宝店铺,在进行店铺基本设置的过程中,除了要为店铺起一个响亮好听有意义的店铺名称,店标是必不可少的。鲜先生水果坊淘宝店铺上线在即,店主决定设计一个方便买家记忆,并且与店铺品牌、名称、经营类目相关联的店标。店标常见的样式有哪些?
★知识学习:
【以视频形式展现】

★课中练习:
运用上环节所学知识,进行店标设计。
设备要求:
操作步骤:
本实训要求学生通过Photoshop软件完成对店标的设计。通过本章内容的学习与实训,要求学生熟练掌握Photoshop软件的使用方法和技巧,并掌握店铺店标的设计方法。
步骤1:任务布置
教师向学生介绍任务要求和内容,将班学生按每3-4人的标准划分成若干个任务小组,以小组为单位进行任务实训。学生领取任务。
店标设计要求:
1.大小为80px*80px;
2.保存设计原稿,导出为jpg、png、gif等格式。
3.主题鲜明,有寓意,能够凸显店铺经营特色。
步骤2:店标设计分析
店标设计原则:
(1)页店标分两种方式:一种是在线编辑;一种是用图片处理软件做好以后,上传到淘宝店铺装修。
(2)淘宝店标的尺寸为:80*80px,大小为80k以内,淘宝店标支持的格式为gif、jpg和png,直接上传即可,若是要制作动态图标,则要下载相关的gif设计软件
(3)主题可以凸显店铺的主营业务,也可以强调店名的内涵,在此选择表现淘宝网店的主题。
(4)网店图标主题可以通过花鸟等动物来表现,也可以通过人物来展现,但是在相对狭小的空间里人物的表现会有很大的局限性,也可以考虑卡通漫画人物,或是比较可爱的小动物等。
(5)不同的网店,其主题不同,所用的色调也有所不同,例如幸福的主题最好使用暖色调来表现,这样给人的视觉效果和心灵感受都会很舒服。另外,蓝色显得简洁、绿色显得有生气、红色显得热情庄重等。
(6)店标设计一般遵循原则:1.构图有创意。新颖、富有个性化 2.店标含义有内涵。能体现店铺个性特征、独特品质、以及精神风貌 3、店标一旦确定,最好是轻易不要改动 4、设计符合法律法规,注重国际化,统一化。

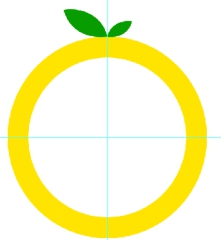
图1-1 鲜先生水果坊店标
步骤3:店标设计
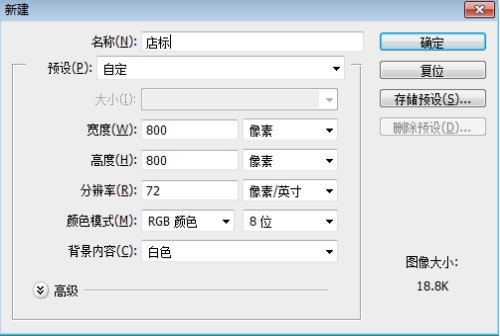
1.新建店标文件。打开Photoshop,按【Ctrl+N】快捷键新建一个图像文件,在【新建】对话框中设置页面的宽度为800px、高度为800px、分辨率为72像素/英寸、颜色RGB模式(设置页面宽度高度为800px方便店标在其他地方的使用,在导出店标时再设置为80px),如图1-2所示。

图1-2 新建画布
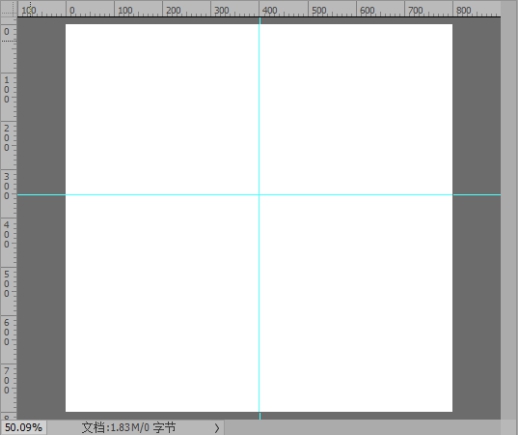
2.新建参考线。使用快捷键【Ctrl+R】显示标尺,鼠标右击标尺设置显示单位为像素,如图1-3所示。将光标移动到标尺,点击鼠标左键拖动鼠标新建纵向参考线,放置在画布400px处,鼠标移至顶部标尺位置使用相同方法新建横向参考线,放置在350像素处,如图1-4所示。

图1-3 设置标尺显示单位

图1-4 建立参考线
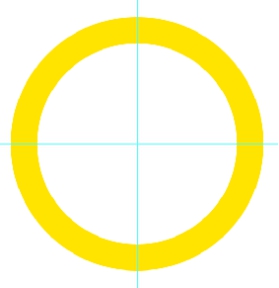
3.绘制空心圆。使用快捷键【Ctrl+Shift+N】新建图层,使用圆形选区工具,以两条参考线的焦点为圆心,按住Shift键建立圆形选区并填充为黄色,菜单栏【选择】菜单下点击【修改】-【收缩】,收缩100px,点击删除,完成空心圆制作,如图1-5所示。

图1-5 圆形绘制
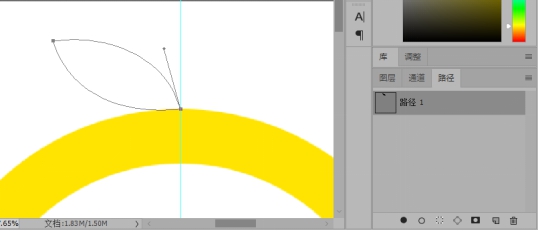
4.绘制树叶与胡子形状。使用工具栏钢笔工具在画布中圆形顶部绘制叶子图形,在路径面板中点击【将路径作为选区载入】按钮形成选区,并填充绿色,如图1-6、1-8所示。

图1-6 绘制叶子图形


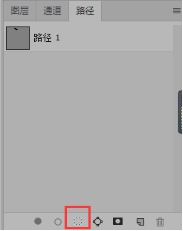
图1-7 将路径作为选区载入 图1-8制作叶子图形
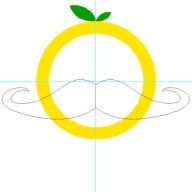
与绘制叶子图形相同,使用钢笔工具绘制胡须图形,如图1-9、1-10所示。


图1-9绘制胡须图形 图1-10填充胡须图形
5.添加文案。在画布下方使用工具栏文字工具输入店标中的文案,如图1-11所示。

图1-11 输入文案完成店标设计
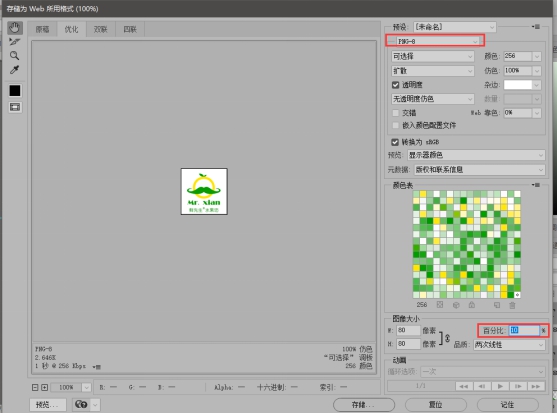
6.导出店标,并保存文件。由于新建文件时使用的800px*800px尺寸,与平台要求尺寸不符,使用快捷键【Alt+Shift+Ctrl+S】将图片存储为Web所用格式。在存储面板中设置图像大小为10%,图片格式为PNG格式,点击存储,如图1-12所示。图像导出完成后,【Ctrl+S】存储店标文件的PSD格式。

图1-12 存储为web所用格式
步骤4:总结评价
学生总结店标设计的设计要求和常见设计形式。老师针对学生的设计作品进行点评,奖励优秀小组。
★美工小经验
【以word形式展现】

★课后练习:
1.请根据自己的所掌握的PS技巧,设计下图所示的店铺Logo,尺寸为400*400px,并保存PSD格式的素材图。

图1 Logo图示
2. 请根据自己的喜好设计一个婚庆用品类店铺Logo,尺寸为400*400px,并保存PSD格式的素材图。
3.使用PS的设计谷歌浏览器图标,效果如下图所示。图像中外圆200*200px,中圆100*100px,内圆80*80px,颜色分别为红色(#ef3e00)、黄色(#ffff19)、绿色(#11972d)、蓝色(#4051ff)。

图2 谷歌浏览器图标
★回顾总结:
网店的店标就相当于现实生活中店铺的牌子,店标一般位于店铺最显眼的位置。也就是说,当消费者进入你的店铺后,首先看到的就是店标,精美的店标设计可以让观看者眼前一亮,产生进去逛逛的欲望。
通过本节课程的学习,让学生对于店标建立了认知,了解了常见店标的设计形式及作用,同时,也能够使用PS软件根据需求设计符合要求的店标。
