04.焦点图设计
★任务导读:
图片是电商营销的基础与灵魂。在导航下方就是首页的焦点轮播区,是整个网店首页最为醒目的区域。首页焦点图是买家进入店铺后第一时间看到的内容,如果这个部分内容能够,如果这张图片能够深深抓住买家的眼球,就会大大提升其浏览店铺其他页面的可能性。
本节课将从焦点图策划、设计与制作等步骤展开工作任务。通过对焦点图的设计要点、设计思路、设计方法的介绍,帮助学生掌握焦点图的设计方法和技巧,并引导学生进行焦点图设计实操。
★学习目标:
1.了解焦点图的设计要点;
2.熟知焦点图构图要素;
3.掌握焦点图制作方法和技巧。
★案例引入:
小白开设了淘宝店铺主要销售滑板及其周边商品,运营了一段时间发现很多买家进入到店铺后首页之后就很快离开了,小白请人分析之后认为店铺的焦点图设计与目标消费人群的喜好差距较大,更换一张能够彰显活力与激情的焦点图目前的现状应该会有所好转。因此小白决定做一张能够体现出激情、活力、彰显个性的焦点图。焦点图设计时的常见布局方式有哪些?
★知识学习:
【以视频形式展现】
★课中练习:
运用上环节所学知识,进行店招设计。
设备要求:
(1)教学设备:安装有Photoshop,并且连接互联网的计算机
(2)实训场地:美工实训室
操作步骤:
本实训要求学生通过Photoshop软件完成对焦点图的设计。通过实训,要求学生熟练掌握Photoshop软件的使用方法和技巧,并掌握焦点图设计方法。
步骤1:任务布置
教师向学生介绍任务要求和内容,将班学生按每3-4人的标准划分成若干个任务小组,以小组为单位进行任务实训。学生领取任务。
焦点图设计要求:
1.焦点图尺寸为天猫默认宽950px,淘宝默认750px高不限尺寸;
2.基于品牌自身定位的独立风格设计,简洁大方、整体统一。
步骤2:焦点图分析
1.焦点图是首页与详情页的一部分,是第一屏,是用来突出商品的卖点,第一时间吸引消费者的眼球和注意力。
2.焦点图是一个吸引模块,我们在设计方面需要实现构建买家理想状态。
3.焦点图要真实,插入焦点图片确实具有一定的视觉效果,但如果大篇幅使用这类图片便不能很好的展示出商品的真实感,而真实感正式大部分消费者所介意的要素。

图4-1 焦点图案例
学生根据分配到的任务,首先分析焦点图如何设计,需要体现什么。
步骤3:焦点图设计
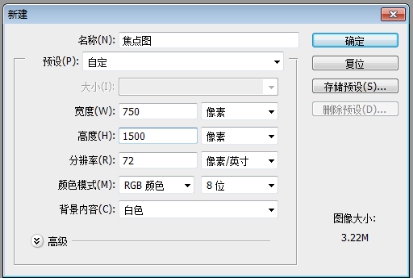
1.新建焦点图文件。打开Photoshop,按【Ctrl+N】快捷键,新建一个图像文件,如图4-2所示在新建对话框中设置参数。

图4-2 新建文件
2.导入背景素材。按【Ctrl+O】快捷键,打开背景层蓝天素材、产品层滑板模特素材文件。选择工具箱中的【移动工具】,将素材移动到新建的文件中进行搭配,使背景和产品层能都相互融合,搭配的主次分明,画面有美感,如图4-3所示。

图4-3 导入背景素材
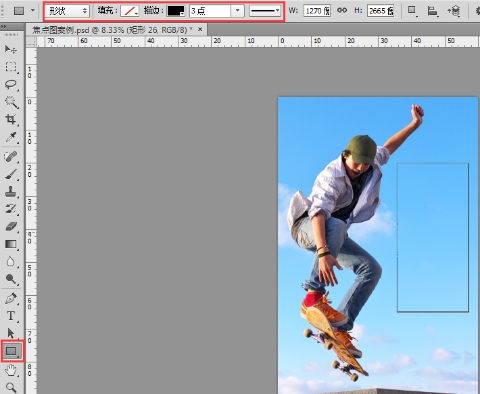
3.绘制矩形边框。选择工具箱中的【矩形工具】,在选项栏如图4-4所示设置为【绘制矩形】。鼠标右键单击图层选择 【栅格化图层】命令对矩形进行栅格化操作,选择工具箱中的 【矩形选框工具】在矩形上绘制虚线矩形按快捷键【Delete】删除,如图4-6所示。

图4-4 绘制矩形背景框

图4-5 编辑背景框
本案例属于“运动用品”,在整个画面设计中,一定要以她的产品属性为主,运动我们就会想到奔跑着或者一直在动着,所以我们的画面需要动感,动起来有活力的一种感觉,因考虑到“动”在设计矩形框的时候将进行一部分切割,让这个矩形框不会显得那么死板。
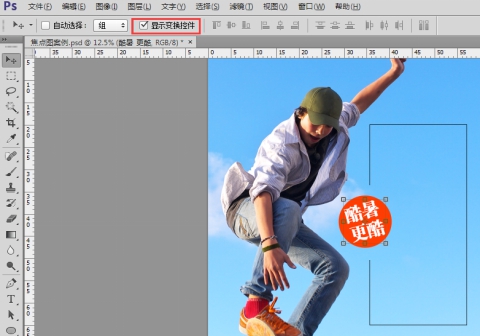
4.制作橙色圆形图案。选择工具箱中的【椭圆工具】,设置前景色为橘色,按住【Shift】键进行正圆的绘制,如图4-7所示。

图4-7 制作圆形
选择工具箱中的【横排文字工具】,字体设置为微软雅黑、颜色设置为白色输入文案。使用快捷键【CTRL+T】进行文案角度进行调整。

图4-8 添加文案
整个页面为蓝色,加上一点橘色的点缀,让画面不失动力,橘色属于热情能动的颜色,在配上文案,让画面视觉效果更强,达到了焦点图的设计要求,第一时间吸引消费者的动力;如图4-8所示
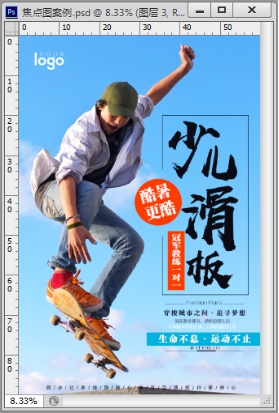
5.添加文案。选择工具箱中的【文字工具】,设置前景色为黑色,字体为汉仪尚巍手书,输入“少儿滑板”文案,将文字进行单独竖排文字排版,大小组合排列协调,如图4-9所示。

图4-9 添加文案
使用文字工具,分别在图像上输入文字,设置字体为宋体,按【Ctrl+Enter】快捷键,完成所有文字的输入完成整张焦点图设计,如图4-10所示。

图4-10 完善文案
步骤4:总结评价
学生总结焦点图设计的构图方式及设计要点。老师针对学生的设计作品进行点评,奖励优秀小组。
★美工小经验:
【以word形式展现】

★课后练习:
1.请根据素材包中提供的“女装”素材图制作一张焦点图,参考文案“春夏新品燥起来”等。

图1效果图
2.请根据素材包中提供的“食品”素材图制作一张焦点图,参考文案“还原土豆味道,鲜切薯条经典等文案”。

图2 效果图
3.请根据素材包中提供的“蜜桔”素材图制作一张焦点图,参考文案“挑动你的味蕾,南丰蜜桔,净重4.5斤,仅售49.9元”。
★回顾总结:
首页焦点图是买家来到店铺的第一眼看到的就是这张图。我们可以从很多大卖家哪里看到,他们的首页焦点图都做得非常有特色,不管是色调、风格、标准色都非常的吸引人,运用强大的色彩反差,强烈的视觉冲击,吸引买家的眼球。如果将商品原片打造成适用于一些特定风格的焦点图,在加上一些创意的想法,就达到了焦点图的制作要素。
通过本节课的学习,让学生对焦点图有完整的认知,并了解不同店铺焦点图设计要点;同时,能够根据具体需求设计出优秀的焦点图。
